CSS transformations are great, but they don’t (yet? ) use to background images. This article provides a solution for situations where you actually want to flip a background image or maintain it fixed while the container element is rotated.
For more advanced CSS awareness like this, check out our guide <a target="_blank" rel="noreferrer noopener" href="https://sitepoint.com/premium/books/css-master-3rd-edition”>CSS Master, 3rd Edition.
Important Restaurants
- CSS Transformations and Background Images: While CSS transformations can rotate, level, or bias parts, they don’t apply to background images. This article provides efficient workarounds for manipulating history images, including fixing them while the container is twisted or rotating them individually.
- Innovative Use of Pseudo Elements: The essential strategy involves using:: before or:: after pseudo-elements to obtain background modifications. By applying the background image to a pseudo-element, you can then change it freely, offering more freedom in design without further server-side or client-side processing.
- Functional Example and Browser Compatibility: The article provides useful CSS code examples demonstrating how to implement these techniques, as well as live demos on CodePen for a hands-on knowledge. Also, it assures interoperability with all big sites, including Internet Explorer 9, ensuring large market reach.
Scaling, Skewing, and Rotating Elements
Scaling, skewing, and rotating any element is possible with the CSS3 change home. Without the use of contractor prefixes, it is supported by all present browsers:
#myelement { transform: rotate(30deg);}However, this rotates the entire element — its material, borders, and background picture. What if the only thing you want to change is the backdrop image? Or what if the content is rotated while the container background image is supposed to be set?
There’s no W3C CSS plan for background-image alterations. It would be very important, but perhaps one may appear later, but that doesn’t help developers who want to use similar effects today.
One option would be to create a new background image from the original, say, rotated by 45 degrees. This could be achieved using:
- A server-side image manipulation process
- A client-side -based image handling code, or
- provided by some image-hosting CDN services.
But all these require additional effort, processing, and costs.
Fortunately, there’s a CSS-based solution. In essence, it’s a hack that applies the background image to a:: before or:: after pseudo-element rather than the parent container. The pseudo-element can then be transformed independently of the content.
CSS Transform Functions Explained
To deepen your understanding of CSS transformations, let’s explore some commonly used CSS background transform functions like rotate ( ), matrix ( ), and rotate3d ( ).
1. rotate ( )
The rotate ( ) function rotates an element around a predetermined point, which is by default the element’s center.
<div class="box rotate">rotate()</div>.rotate { transform: rotate(45deg); /* Rotate 45 degrees clockwise */}The rotate ( ) function spins the element clockwise ( positive values ) or counterclockwise ( negative values ) around the center.
2. matrix ( )
The matrix ( ) function provides a more flexible way to apply 2D transformations like rotation, scaling, skewing, and translating. It’s a shorthand for translating an element using a combination of scale ( ), skew ( ), and translate ( ).
<div class="box matrix">matrix()</div>#matrix{ transform: matrix(1, 0.5, -0.5, 1, 100, 50); The matrix ( ) function takes six values, allowing for more intricate transformations. The syntax corresponds to a 2D transformation matrix: matrix ( a, b, c, d, tx, ty ) Where a, b, c, and d control scaling, skewing, and rotation, while tx and ty control the translation.
3. rotate3d ( )
The rotate3d ( ) function enables 3D rotations along the X, Y, or Z axis. It enables the rotation of an element in three dimensions.
<div class="box rotate3d">rotate3d()</div>.rotate3d{ transform: rotate3d(1, 1, 0, 45deg); /* Rotate 45 degrees along X and Y axes */ }The function syntax is rotate3d ( x, y, z, angle ), where x, y, and z are the coordinates of the axis of rotation, and angle is the degree of rotation. By specifying the rotational direction and angle, this function rotates an element in 3D space.
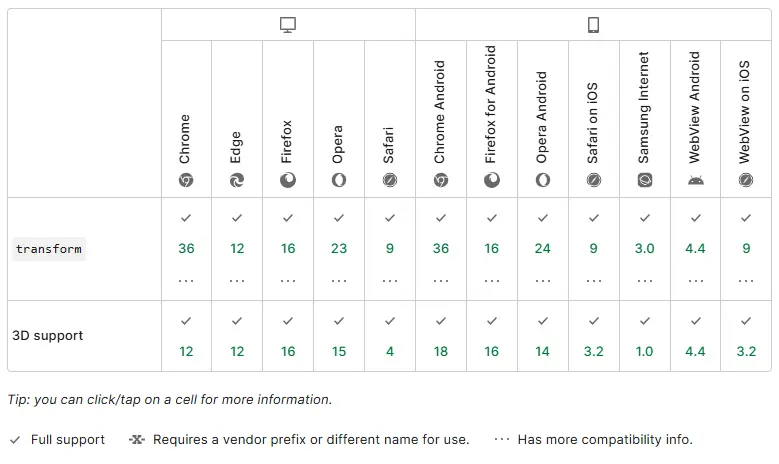
Browser Compatibility for CSS Transformations

In modern browsers, CSS transformations are widely accepted. However, older versions of some browsers, especially Internet Explorer and mobile browsers, may require vendor prefixes for full compatibility.
Most modern browsers allow CSS transformations without prefixes:
- Chrome, Firefox, Safari, Edge, Opera: No prefixes required.
- Internet Explorer ( IE 9+ ): Requires the -ms- prefix for transforms.
- Mobile Browsers: Safari ( iOS ) and Android browsers ( 4.4+ ) support transforms without prefixes, older versions may need -webkit-.
Vendor Prefixes
For older browsers, use these prefixes:
- -webkit-: Needed for older Chrome, Safari, and Android Browser versions.
- -moz-: For Firefox versions prior to 3.5.
- -ms-: Required for IE 9+.
Example:
#container { -webkit-transform: rotate(45deg); }Only changing the Background
The container element can have any style applied, but it must be set to position: relative, since our pseudo-element will be positioned within the container. If you’re happy for the background to spill out beyond the confines of the container, you should also set overflow: hidden to:
#myelement { position: relative; overflow: hidden;}We can now create an absolutely positioned pseudo-element with a transformed background. The z-index is set to -1 to ensure it appears below the container’s content. We also set background-repeat and background-size properties to control the image rendering.
#myelement::before { content: ""; position: absolute; width: 200%; height: 200%; top: -50%; left: -50%; z-index: -1; background: url('background.png') no-repeat center; background-color: #ddd; background-size: cover; transform: rotate(45deg); }Note that you may need to adjust the pseudo element’s width, height, and background position. For example, if you’re using a repeated image, a rotated area must be larger than its container to fully cover the background.
Because it focuses on rotating only the background image while maintaining the container content unaffected, this technique is frequently referred to as css rotate background image.

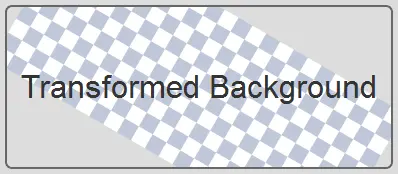
Fixing a Transformed Element’s Background
All transforms applied to pseudo elements on the parent container are true. Therefore, we need to undo that transformation. For example, if the container is rotated by 30 degrees, the background must be rotated -30 degrees to return to its original position. This approach is frequently employed in situations where the element’s content is impacted by the need to rotate the background CSS without affecting the element’s rotation.
#myelement { position: relative; overflow: hidden; transform: rotate(30deg);}#myelement::before { content: ""; position: absolute; width: 200%; height: 200%; top: -50%; left: -50%; z-index: -1; background: url(background.png) 0 0 repeat; transform: rotate(-30deg);}Again, you’ll need to alter the size and position to make sure the background adequately covers the parent container.
Here are the pertinent live demos available on .
The effects are functional across all popular web browsers, and Internet Explorer is back to version 9. Although older browsers are unlikely to display transformations, the background should still be present.
Practical Use Cases of Transform
1. Dynamic Hero Pages with Landing Pages

Rotating background images can add visual interest to a website’s hero section, drawing users ‘ attention and creating a more engaging experience. To dynamically display various scenes or products, the background could rotate or change its angle.
2. Product Display for E-Commerce Websites
Rotating background images can be used to create a dynamic and interactive product display. This is useful when showing items like furniture, clothing, or tech products, where different angles or views can make a significant impact on customer decisions.
3. Portfolio Websites

Background rotations are frequently used by designers and photographers to create engaging and interactive portfolio websites. Background images that are rotated can visually represent various elements of their work, from photography to graphic design.
In , you can find interactive examples of the three use cases listed above.
Best Practices
1. Performance Optimization
- Transformations can be resource-intensive, especially when applied to large elements or multiple elements at once. This can affect performance on lower-end devices, resulting in janky animations or slow page loads.
- Use CSS Transitions for smoother animations: This avoids the need for JavaScript, which can be more taxing on performance.
- Use will-change wisely: The will-change property can improve performance by informing the browser in advance which property is likely to change, allowing for optimized rendering:
.background-image { will-change: transform; }- Avoid using too many complex transformations ( like matrix ), as they can cost more than more expensive ones like rotate ( ).
- Test on multiple devices: Always ensure that the visual effects are smooth on both high-end and low-end devices.
2. Maintainable CSS
When writing CSS that includes transformations:
- Use modular classes: Break down complex transformations into smaller, reusable classes.
- Write concise and well-organized code: This enables you or others to maintain and change styles later.
.rotate-45 { transform: rotate(45deg); } .scale-1-2 { transform: scale(1.2); }3. Mobile Optimization
For mobile devices, avoid using too many transformations on large elements, as this could impact the load time or responsiveness. Instead, keep it minimal and apply only when necessary.
4. Accessibility Considerations
Transformations like rotate ( ) and scale ( ) do not accurately represent any change to screen readers, which could compromise the user experience for those with visual impairment who rely on non-visual cues.
Make sure all important content is accessible through other means, such as:
- Textual descriptions: Provide detailed context for transformed elements.
- ARIA Labels: Use ARIA attributes to describe the role of transformed elements.
- Provide concise, clear alt text for images or transformational elements to help screen readers understand the content.
<img src="image.jpg" alt="A rotating background image showcasing a city skyline">Summary for manipulating background images
| Technique | Description | Example Code |
| Rotate Background Image | Use:: before pseudo-element to rotate the background. | #container::before { content: ""; position: absolute; background: url('background.png'); transform: rotate(45deg); } |
| Fix Background While Rotating | Rotate the content but fix the background. | #container { transform: rotate(30deg); } #container::before { transform: rotate(-30deg); } |
| Scale Background Image | Use transform: scale ( ) to adjust background size. | #container::before { content: ""; position: absolute; background: url('background.png'); transform: scale(1.5); } |
| Animate Background Rotation | Rotate the background on hover with the transition. | #container:hover::before { transform: rotate(45deg); transition: transform 0.5s ease; } |
Troubleshooting Tips
1. Background Image Doesn’t Rotate
- Cause: The transformation might not be applied to the correct element ( e. g., the parent container instead of the pseudo-element ).
- Solution: Make sure you are applying the transformation to a pseudo-element ( like:: before or:: after ) and not directly to the background.
2. Transitions Not Working Smoothly
- Cause: The transition property may not be applied to the correct CSS properties.
- Solution: Ensure you are transitioning only the properties that support smooth animations, such as transform. Example:
.background-image { transition: transform 1s ease-in-out; }3. Element Disappears After Transformation
- Cause: The element might be moving out of view, especially when rotating.
- Solution: Adjust the element’s overflow property or apply a larger width/height to accommodate the transformed image.
4. Jumpers or Flickers in animation
- Cause: This could be due to reflows or unnecessary page re-rendering.
- Solution: Optimize the transform and transition properties, avoid layout-affecting properties like width, height, or top, and use will-change.
FAQs on CSS for rotating background images
Let’s get to the frequently posed CSS questions about rotating background images.
How do I rotate container background images in CSS?
Technically, you can’t directly rotate container background images in CSS. However, you can achieve this effect by:
- Creating a pseudo-element ( e. g.,:: before or:: after ).
- Applying the background image to the pseudo-element.
- Using the transform property to rotate the pseudo-element.
How is the container’s background image rotated?
To rotate a background image:
- Set the container to position: relative.
- Use a pseudo-element:
.container::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('image.jpg'); background-size: cover; transform: rotate(30deg); }How Do I Rotate a CSS Image 90 Degrees?
You can rotate any element, including pseudo-elements, using:
transform: rotate(90deg);What Is rotate ( ) in CSS?
One of the many options available with CSS Transforms is the rotate function in the CSS. By default, the rotate ( ) function allows an element to spin around a fixed point, known as the transform origin, which is the element’s center.
What Is the matrix ( ) Function in CSS?
The matrix ( ) function allows for complex 2D transformations, combining translate, rotate, scale, and skew functions into a single transformation matrix. It requires six values to define the transformation:
#container { transform: matrix(1, 0.5, -0.5, 1, 100, 50); }How Does rotate3d ( ) Work in CSS?
In 3D space, an element can be rotated around a particular axis using the rotate3d function. The syntax is rotate3d ( x, y, z, angle ), where x, y, and z define the rotation axis, and angle is the rotation angle.
#container { transform: rotate3d(1, 1, 0, 45deg); }What Is the CSS3 Transform Property and How Does It Operate?
The CSS visual formatting model’s coordinate space can be changed using the CSS3 transform property. It’s a powerful tool that lets you rotate, scale, skew, or translate an element. It changes the space’s 2D or 3D elements. For instance, the rotate function can be used to rotate an element clockwise or counterclockwise, and the scale function can be used to change the size of an element.
- Rotation: transform: rotate ( 45deg ),
- Scaling: transform: scale ( 1.5 ),
- Translation: transform: translate ( 50px, 100px ),
How do I use CSS3 to rotate a background image?
Using the CSS3 transform property, you can rotate the background image. However, it’s important to note that the transform property applies to the element itself, not just the background image. If you want to rotate only the background image, you’ll need to use a pseudo-element like:: before or:: after, apply the background image to it, and then rotate that pseudo-element.
How Can CSS Be Used to Rotate a Background Image Without Rotating the Content?
Can you rotate a background image without affecting its content? This can be achieved by using a pseudo-element like:: before or:: after. The pseudo-element is rotated after the background image is applied. The element’s actual content won’t be affected by the rotation, in this case.
How do I make a background image rotate more animatedly?
Use CSS3 animations or transitions in combination with the transform property to animate the CSS background rotate. Keyframes can be used to specify the animation’s rotational patterns. Alternatively, you can use a transition to change the rotation smoothly over a specified duration.
Why Does My Rotated Background Image Lose Color?
If an element is rotated, it might get cut off if it goes beyond the bounds of its parent element. Use the overflow property on the parent element and set it to visible to prevent this. The rotated element will be completely visible thanks to this.
overflow: visible; Can I Use the CSS3 Transform Property in All Browsers?
The CSS3 transform property is widely supported in all modern browsers, including Chrome, Firefox, Safari, and Edge. However, for older versions of Internet Explorer ( 9 and below ), you need to use the -ms- prefix. It’s always a good practice to include vendor prefixes for maximum compatibility.
-ms-transform: rotate(45deg);How is a specific angle used to rotate a background image?
In the rotate function of the transform property, you can specify the angle of rotation. The angle is specified in degrees, with clockwise rotation positive and counterclockwise rotation negative rotational rotation. For example:
transform: rotate(45deg); transform: rotate(-30deg); A background image can be rotated around a particular point.
Yes, you can rotate an element around a specific point using the transform-origin property. By default, the element is rotated around its center. However, you can alter this by changing the transform-origin property to a different value.
Can I combine several transformations on a single element?
Yes, you can use multiple transformations to a single element by specifying multiple functions in the transform property. The functions are used in accordance with the instructions. For example, you can rotate and scale an element at the same time using transform: rotate ( 45deg ) scale ( 2 ).
How Can I Reverse a Transformation?
By applying the inverse of the transformation, you can reverse a transformation. For example, if you have rotated an element 45 degrees clockwise, you can reverse this by rotating it 45 degrees counterclockwise. Alternatively, you can use the CSS3 animation or transition to animate the transformation in reverse.
transform: rotate(-45deg); 